 Warum brauchst du als angehender Schriftsteller einen Webauftritt, eine Homepage, einen Blog?
Warum brauchst du als angehender Schriftsteller einen Webauftritt, eine Homepage, einen Blog?
- Weil wir 2013 haben.
- Weil niemand da draußen auf dein Buch wartet.
- Weil du nicht tageweise in der Einkaufspassage stehen kannst, um Flyer zu verteilen.
- Weil die Möglichkeit ein Ebook im Selbstverlag zu veröffentlichen eine Chance ist, die es dank dem Internet gibt.
- Weil von dir als Schriftsteller, selbst wenn du bei einem großen Publikumsverlag landest, ein seriöser Webauftritt verlangt wird. Glaubst du nicht? Schau hier:
- Stephen King
- J.K. Rowling
- John Grisham
- Andreas Eschbach
- Sibylle Berg
- James E.L. (Sie hat übrigens ihre Karriere via Amazons KDP-Programm gestartet)
- Weil du den Menschen zeigen musst, wer du bist.
- Weil du dadurch eine hervorragende Plattform hast, mit deinen Lesern in Kontakt zu treten.
- Weil es im Internet keine Grenzen gibt und du weltweit erreichbar bist.
Ich könnte die Liste beliebig weiterspinnen, aber ich denke, mein Punkt ist klar (falls du noch weitere Hammerargumente haben solltest: Schreib mir einen Kommentar!)
Fehler vermeiden
Momentan stecke ich gerade mitten im großen Twitter Marketing Experiment. Für alle, die zum ersten Mal davon hören: Ich bin Twitter-Neuling und dokumentiere meinen Weg von 0 zu 1111 Followern und die Auswirkung auf die Besucherzahl meines Blogs in einem wöchentlichen Report.
Lange Rede, kurzer Sinn: Durch dieses Experiment komme ich in Kontakt mit vielen Menschen und besuche viele Blogs von angehenden und aufstrebenden Schriftstellern.
Dabei ist mir aufgefallen:
- Es gibt sehr viele gute und schöne Webseiten, respektive Blogs (lies den Wikipedia Eintrag zu Blog und erfahre im Detail, wo der Unterschied zur eigentlichen Webseite ist)
- Es gibt leider mindestens genau so viele haarsträubende Beispiele.
Nehmen wir mich selber als Beispiel. Schreibplattform habe ich im Januar 2011 ins Leben gerufen. Die Idee dahinter? Eine Plattform zu erschaffen, über die ich später mein Buch promoten kann (wie ich hier beschreibe, haben sich meine Motive mittlerweile verändert).
Ich habe mir damals kurzum eine Webdesignsoftware gekauft (Magix 6 für alle, die es interessiert) und angefangen meine Homepage zusammenzubasteln. Wie viele da draußen, hatte ich keine Ahnung, wie das mit dem ganze Internetzeugs überhaupt funktioniert.
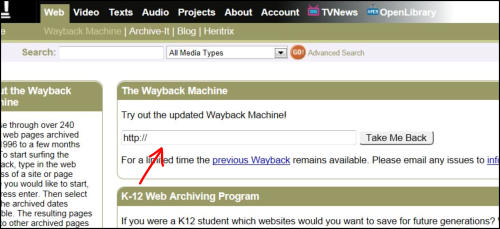
FTP, HTML, PHP, CSS waren (und sind noch) für mich nicht mehr, als wild aneinandergereihte Konsonanten. Um dir ein Gefühl meiner damaligen Webpräsenz zu vermitteln, hier ein Screenshot aus vergangenen Tagen:
Schreiplattform, Version Januar 2011
Toll, nicht wahr? Ich behaupte keinesfalls, dass Schreibplattform 2013 der heilige Gral der Webseiten ist, aber dennoch, ich denke, ich muss mich nicht mehr verstecken – jedenfalls nicht im Vergleich mit der Ausgabe Januar 2011 ;-).
Irgendwann bin ich dann schliesslich (endlich) über etwas gestolpert, das mir die Augen geöffnet hat. Das magische Wort: WordPress.
Falls du noch nie davon gehört hast, solltest du dich unbedingt damit auseinandersetzen. Hier kannst du in einem Video von Alex Bellon sehen, wie man das macht.
Hast du schon einen Webauftritt und bist dir nicht sicher, wie gut oder schlecht er ist? Dann teste dich anhand der folgenden 11 Fehler, die du zwingend vermeiden solltest.
#1 Farbenchaos
Ich bin kein Grafiker und meine Seite ist weit von der Perfektion entfernt. Dennoch gibt es einige grafische Grundregeln, die man einhalten sollte.
Weniger ist mehr
Versuch nicht, dich mit farblichen Highlights und allerlei Schnickschnack zu überbieten. So wird deine Seite ganz schnell furchtbar und damit laienhaft aussehen.
Bleib schlicht. Einige der erfolgreichsten US-Blogs überzeugen mit unglaublich schlichten Designs. Schau hier:
Zen Habits oder Goinswriter
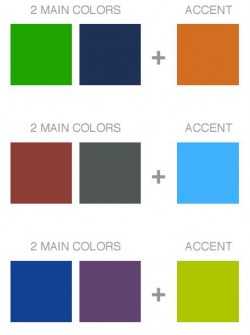
Halte dich farblich an die 2 + 1 Grundregel
 Such dir 2 Farben (schwarzer Text und weisser Hintergrund nicht mit eingerechnet), die gut miteinander aussehen – und bleib ihnen treu. Nimm eine 3. dazu, die du dann gezielt einsetzt, um auf Dinge aufmerksam zu machen.
Such dir 2 Farben (schwarzer Text und weisser Hintergrund nicht mit eingerechnet), die gut miteinander aussehen – und bleib ihnen treu. Nimm eine 3. dazu, die du dann gezielt einsetzt, um auf Dinge aufmerksam zu machen.
Damit du siehst, was ich meine:
#2 Kein Logo
Um deiner Seite einen unverwechselbaren Look zu verpassen, kann ein eigenes Logo nicht schaden. Wie du anhand der Beispiele siehst, kann auch ein eigener Schriftzug ein cooles Logo sein.
- Schreibplattform (tut mir leid, aber ich mag mein Logo! An dieser Stelle vielen Dank an: LeWelsch.ch)
Es gibt viele Grafik-Programme, mit denen man so etwas bewerkstelligen kann:
- Photoshop* – wohl das bekannteste Grafikprogramm – und eines der teuersten. Mit seinem stolzen Preis sicherlich nichts für Gelegenheitsbastler. Falls du studierst, gibt es allerdings eine ziemlich viel billigere Studenten Version
- Magix Foto & Grafik Designer 2013* – Geeignetes Einsteiger Programm auf der Basis von Drag und Drop. Ich persönlich mag es sehr, weil es auch nicht allzu kompliziert ist.
- Gimp – Gratissoftware, die für den Anfang völlig ausreicht. (Keine Sorge, das Programm kann auf Deutsch umgestellt werden).
Ansonsten kannst du dir möglicherweise bei Fiverr für 5$ etwas kreieren lassen. Mehr über Fiverr erfährst du in diesem Artikel von Sebastian Czypionka auf Bonek.de.
#3 Falsche Schriftart,
schwere Textblöcke
Deine Webseite wird am Bildschirm gelesen. Du solltest also unbedingt bestrebt sein, es deinen Lesern so einfach wie möglich zu machen. Wähle eine gut leserliche Schrift in angemessener Grösse.
Ich benutze für Schreibplattform Georgia, 16pt. Für Überschriften kannst du eine zweite Schrift nehmen, die aber unbedingt zu deiner Standartschrift passen sollte. Ich persönlich bleibe bei Georgia. Einzig in der Navigationsleiste habe ich Cambria.
Vermeide zu große Textblöcke. Mach es dem Leser so einfach wie möglich. Spätestens alle 4 bis 5 Zeilen solltest du einen Absatz machen. Lass deinen Lesern Luft. Nimm dich an der eigenen Nase. Du selber bevorzugst – ob bewusst oder unbewusst – sicherlich auch Webseiten mit leichten Texthäppchen.
Falls du englisch kannst, gibt es hierzu einen interessanten Artikel von Peep Laja auf thinktraffic.net (indem übrigens alle diese Elemente perfekt umsetzt werden).
#4 Schlechtes oder
veraltetes Layout
Ich verrate dir sicher kein Geheimnis, wenn ich dir sage, dass wir das Jahr 2013 schreiben. Das Internet hat sich in den letzten Jahren enorm weiterentwickelt.
Seiten, die optisch noch auf dem Stand von 2003 oder noch schlimmer sind, wirken schlicht und ergreifend nicht mehr aktuell und somit auch nicht mehr attraktiv.
Bestimmt gibt es die eine oder andere Webseite, die du schon jahrelang, regelmäßig besuchst.
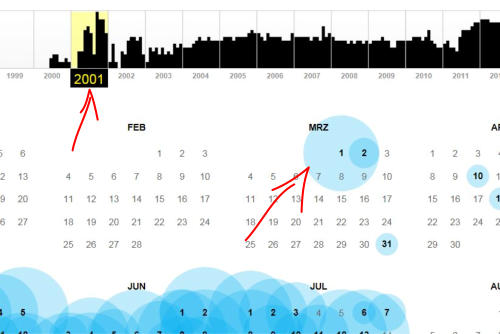
Mach dir doch mal Gedanken darüber, wie diese Seite vor Jahren ausgesehen hat und wie sie heute aussieht. Ach, oder klick doch hier und sieh nach!
Gib zuerst, die von dir gewünschte www.Adresse.xy ein
Dann wähle Jahr und Tag. Die blauen Punkte bezeichnen Tage, an denen die Seite gecrawlt wurde und die du somit ansehen kannst.
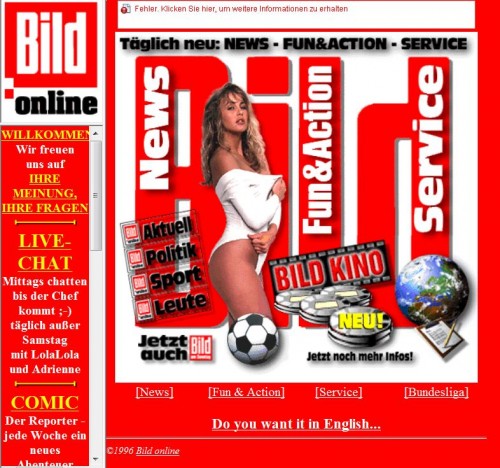
 Hier das Beispiel von www.bild.de aus dem Jahr 2000
Hier das Beispiel von www.bild.de aus dem Jahr 2000
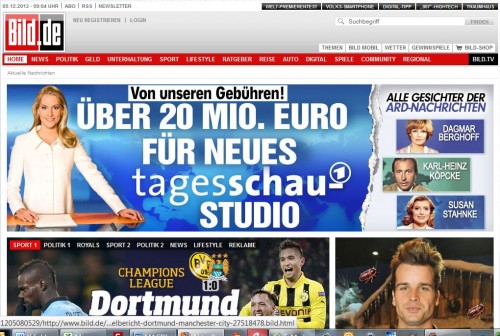
Hier 2012
Mach es mit deiner Lieblingsseite. Dann entscheide, welche Version dir besser gefällt.
#5 Schlechte Navigation
Wer ohne Sünde ist, werfe den 1. Stein. In diesem Punkt habe ich selber noch viel Verbesserungspotenzial. Doch grundsätzlich ist es wichtig, dass sich die Besucher auf deiner Seite zurecht finden. Überleg dir, was dir selber hilft, um dich auf einer Seite zurecht zu finden.
Hast du etwas, das du unbedingt mitteilten willst? Dann sorge auch dafür, dass dein Besucher davon erfährt. Vielleicht machst du auch einen Vorschlag, welche Seite man beim Erstbesuch anklicken soll. Ein gutes Beispiel ist dieses von Pat Flynn.
#6 Unzureichende oder gar
keine Über mich Seite
Eine Webseite bietet grundsätzlich immer etwas an. Sei es (unter anderem):
- Informationen
- Hilfe
- oder Produkte zum Kaufen
Es liegt in der Natur des Menschen, dass er neugierig ist, wer ihm etwas anbietet. Ein Angebot anzunehmen bedeutet auch, zu vertrauen.
Wirst du nicht skeptisch, wenn du eine Webseite besuchst und es keine Über mich, About, Hier schreibt, etc. Seite gibt? Oder falls doch, wenn sich die Person nicht mal traut, ein Foto von sich online zu stellen?
Zugegeben, sich mit seinem Gesicht im Internet zu präsentieren, kann anfangs eine Hemmschwelle sein. Doch wenn du nicht dazu breit bist, mit deinem Gesicht hinter deiner Seite zu stehen, kannst du es auch gleich sein lassen.
Willst du das Vertrauen deiner Besucher gewinnen, kommst du um ein vernünftiges Foto auf der Über mich Seite nicht herum.
Ein weiterer Fehler, den viele auf der Über mich Seite machen ist: Die halbe Biografie niederschreiben.
Hier unterläuft vielen ein Denkfehler. Über mich bedeutet nicht, dass du auf dieser Seite dein Leben ausbreiten sollst. Nutze diese Seite dazu, deinen Lesern etwas über deine Motivation, das WARUM, zu verraten. Was treibt dich an, dieses Seite zu betreiben? Was ist die Botschaft, die du ins Netz tragen willst?
Ich wiederhole: Deine Leser wollen wissen, warum du deine Webseite betreibst!
Ich selber habe sogar nur einen Einzeiler über mich persönlich auf meiner Über mich Seite. Ich finde das reicht. Mehr interessiert niemanden – oder doch? Was ich mache ist, in einer Artikelserie von meinem Weg zu berichten. Wer mehr erfahren will, kann meine Geschichte nachlesen.
Beispiele für gelungene Über mich / About Seiten:
- Sam von Seobloggerei
- Sebastian von Bonek Internet Marketing
- Leo Babauta von Zen Habits
#7 Fehlendes Impressum
oder Kontaktseite
Impressum
Im Internet gibt es eine Impressumspflicht. Diese kann sich je nach Land und Absichten (kommerziell, nicht kommerziell), unterscheiden. Ich nehme an dieser Stelle davon Abstand, mich in irgendeine Form von Rechtsberatung zu verstricken. Lies hier den Wikipediaeintrag zum Thema.
Für die eigene Homepage lässt sich relativ einfach, mittels einem Generator, ein entsprechendes Impressum generieren. Hier findest du Vorlagen für den deutschsprachigen Raum:
Kontakt
Eine Kontaktseite ist genau so wichtig. Klar kannst du bei Über mich oder Impressum Kontaktmöglichkeiten einbauen. Doch du willst es deinen Lesern so einfach wie möglich machen und so einfach, wie möglich ist nun mal eine eigene Seite namens: Kontakt.
#8 Kein RSS Feed anwählbar
Hä? Was ist ein RSS Feed? Genau diese Frage, hab ich mir bis vor Kurzem auch gestellt. Hier erfährst du mehr dazu.
Um herauszufinden, welchen Vorteil solch ein Feed für den Nutzer haben kann, liest du dir am besten diesen Gastbeitrag von Vladislav Melnik auf Afoma.de durch.
Verpasse auf keinen Fall die Chance, deinem Besucher einen RSS Feed anzubieten. Falls du WordPress nutzt, ist dieser schon integriert und du brauchst lediglich in den Einstellungen das entsprechende Icon zu aktivieren (falls es das nicht schon ist). Mehr dazu findest du hier.
Eine Erweiterung zu diesem Schritt wäre dann ein Newsletter. Ein Punkt, den ich selber noch nicht umgesetzt habe.
#9 Fehlende Social Media
Anbindung
Einbinden
Hast du im Jahr 2013 einen eigenen Webauftritt, liegt es in deinem Interesse, größtmögliche Aufmerksamkeit zu erlangen. Verpasst du hierbei die Chance, deine Seiten mit den Social Media Icons zu verbinden, bist du fahrlässig.
Nun gibt es zwei verschiedene Arten der Einbindung.
1. Du bindest eine Sharebare ein. Das ist das Ding, das du links auf dieser Seite (bitte fleissig klicken) siehst. Mit der Sharebare gibst du deinen Besuchern die Möglichkeit, deinen Inhalt auf deren Social Media Profilen zu verbreiten. Du wirst quasi weiterempfohlen.
2. Du platzierst die entsprechenden Icons – auf dieser Seite zuoberst rechts und zuunterst links – und verlinkst diese mit deinen eigenen Social Media Profilen. Soll heißen, klickt ein Besucher auf das Icon, wird er zu deinem Facebook, Twitter, Google+, Youtube etc. Profil weitergeleitet.
Wichtig: Beide Varianten solltest du einbinden.
Selber mitmischen
Wie eingangs dieses Berichts schon erwähnt, befinde ich mich mitten im großen Twitter Marketing Experiment und erfahre am eigenen Leib, welche Auswirkungen die soziale Vernetzung haben kann.
Falls du dich schon mit WordPress auskennst und noch keine Social Media Icons integriert hast, kann ich dir folgende Plugins empfehlen:
Für 2.
Social Media Widget
#10 Zu Ich-fixierter Inhalt
Ich will niemandem zu nahe treten, aber eine Webseite, die einzig aus den geschilderten Tagesabläufen einer unbekannten Person besteht, ist eher wenig reizvoll.
Sicher, hier kann es Ausnahmen geben. Doch sei ehrlich: Wie viele solcher Seiten besuchst du selber regelmäßig?
Falls du nicht gerade ein Promi bist, wird sich ziemlich sicher kein wildfremder Mensch für dein Privatleben interessieren. Falls du unbedingt von deinem Leben berichteten möchtest, ist das natürlich nichts Schlechtes. Aber mach doch daraus eine Unterabteilung deiner Seite.
Gib aber dem Besucher unbedingt noch weitere Gründe, warum er deine Seite besuchen soll.
#11 Sorglos Bilder einfügen
Viele machen sich überhaupt keine Gedanken, suchen bei Google ein Foto und binden dieses in ihre Webseite ein.
Achtung: Damit verletzt du Urheberrecht und riskierst somit eine teuere Abmahnung.
Schenke diesem Punkt wirklich Beachtung! Ich persönlich nutze kostenpflichtige Dienste. Ich kaufe Bilder und erwerbe mir damit das Recht, sie zu nutzen.
Dienste, die ich persönlich kenne und benutze:
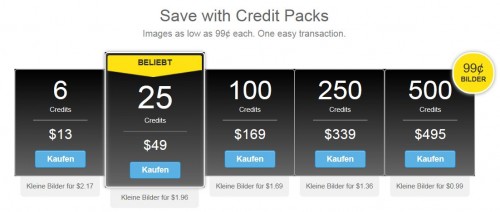
Bigstockpictures*
Die Bildpreise varieren, je nach Paket. Für kleine Bilder (reicht für die Homepage völlig) wird in der Regel 1 Credit berechnet. Je nach Paketgrösse wird der Preis pro Credit billiger.
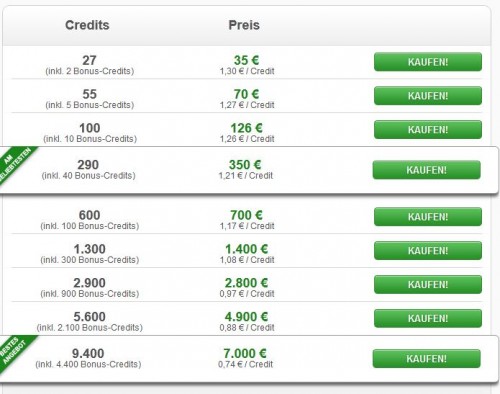
Fotalia*
In letzter Zeit mein Favorit, weil es für mich eine übersichtlichere Navigation hat. Preislich nehmen sich die beiden nicht viel.
Flickr
Hier kannst du unter gewissen Bedingungen Bilder gratis nutzen. Ich kenne mich damit zu wenig aus, hier findest du weiterführende Informationen.
Falls du einen guten Link zu einem entsprechenden Artikel kennen solltest, bin ich dir dankbar für einen Link im Kommentar!
Ich kann mir vorstellen, dass sich beim Gedanken an kostenpflichtige Fotos bei einigen die Nackenhaare aufstellen. Aber falls du gerade daran bist ein Buch zu schreiben oder bereits eines geschrieben hast, dann möchtest du das anschließend auch nicht unbedingt verschenken – nicht wahr? Genau so geht es den Fotografen.
Fazit:
Bezüglich Betreiben eines Webauftritts gibt es noch viel mehr zu beachten, vor allem wenn man beabsichtigt, bei Google auf die erste Seite zu kommen, aber das ist eine ganz andere Geschichte.
Vorerst solltest du diese 11 Fehler zwingend vermeiden:
1. Farbenchaos
2. Kein Logo
3. Falsche Schriftart, schwere Textblöcke
4. Schlechtes oder veraltetes Layout
5. Schlechte Navigation
6. Unzureichende oder gar keine Über mich Seite
7. Fehlendes Impressum oder Kontaktseite
8. Kein RSS Feed anwählbar
9. Fehlende Social Media Anbindung
10. Zu Ich-fixierter Inhalt
11. Sorglos Bilder einfügen
Schaffst du es, die beschriebenen Punkte zu vermeiden, hast du eine gesunde Basis, auf der du aufbauen kannst.
Falls du dich für eine Schritt für Schritt Anleitung zum Schreiben eines erfolgreichen Blogartikels interessierst, kann ich dir diesen Beitrag von Vladislav Melink empfehlen.
Habe ich etwas vergessen? Hast du weitere Vorschläge? Schreib mir einen Kommentar!
Viel Spaß!
24/7, weltweit – nicht mehr, nicht weniger
Lebe deinen Traum, fang heut noch an!
Bei den mit einem * gekennzeichneten Links handelt es sich um Affiliatelinks. Falls du über diese Links etwas kaufst, erhalte ich eine kleine Provision. Für dich macht es keinen preislichen Unterschied, ob du über meinen Link oder direkt auf der Zielseite kaufst.








Interessanter Artikel, gerade für mich, weil ich gerade dabei bin mein erstes Buch über einen Kunstbuchverlag zu veröffentlichen… Da ist die Werbung nicht nur in meiner Hand, das nimmt mir etwas Stress…
Danke für den Artikel, LG Philipp
Ups, das ist für mich eine Neue Quality
Hi, meine Website wird gerade umgebaut – da kam ich über Deinen Tweet (danke für’s Folgen!) auf diesen Artikel. Sehr gut, sehr brauchbar! Ich werde so einiges davon berücksichtigen.
Besten Dank,
Dieter (aka Viktor Glass)
Hallo Dieter
Vielen Dank, das freut mich!
Ich werde bei dir vorbeischauen!
Liebe Grüsse
Gian
Bonsoir,
Merci pour le Dank.
3x ungen: Bemerk.- Anreg.- Mitteil.-
#1 Farbenchaos:
Arbeite mit HTML Web-Farben:
http://html-color-codes.info/webfarben_hexcodes/
#2 Kein Logo:
Weitere Tools:
Photophiltre Studio:
http://www.photofiltre-studio.com/pf7-en.htm
Sehr handliches Tool für Grafik und Photo Bearbeitung,
Download als Setup (Installation) oder Portable Version für USB Stick.
und
Pixlr Editor: http://pixlr.com/editor/
Einfach gesagt: das Online Photoshop.
Vorteil: Weltweit verfügbar, OS & Hardware unabhaengig weil HTML5.
#2.1 Kein Favicon:
Ein Favicon (kurz für favorite icon, engl. für Favoriten-Symbol) ist ein kleines,
16×16 oder 32×32 Pixel grosses Icon, Symbol oder Logo,
das unter anderem in der Adresszeile eines Browsers links von der URL angezeigt wird und meist dazu dient,
die zugehoerige Website auf wiedererkennbare Weise zu kennzeichnen.
Favicons erstellen und einbinden:
http://www.pas-solutions.ch/webdesign/favicons-erstellen-und-einbinden/
Mein Fav-Favicon Generator
http://antifavicon.com/
C’est tout pour le moment.
Weiterhin VIEL Spass beim Schreiben.
LeWelsch
Hey LeWelsch
Vielen Dank für deinen Kommentar!
Gerade deine Ergänzungen zu #2 sind hilfreich. Es schadet nie, noch mehr Alternativen zu haben.
Bezüglich Favicons: Für alle, die keine Ahnung haben, was das ist: Das sind die kleinen „Logos“ in der Browserzeile. Im Fall von Schreibplattform das kleine SP.
Viele Grüße
Gian
Sehr empfehlenswerter Artikel. Gut strukturiert, verständlich und informativ. Werde ich auf jeden Fall nutzen und weiterempfehlen.
Hallo Anja
Vielen Dank für deinen Kommentar, das Kompliment und die Weiterempfehlung.
Es freut mich sehr, wenn mein Artikel hilft!
Melde dich, falls du Fragen hast.
Liebe Grüße
Gian
Ahoi Gain,
toller Beitrag, danke für die Verlinkungen!
Habs sogleich gebuffert!
Viele Grüße
Vladislav
Hey Vladi
Vielen Dank für deinen Kommentar und das Kompliment.
Viele Grüsse
Gian